如何提升UI设计细节?这10个小技巧一定要用好!
- 日期:2020-10-14
- 浏览:961次
很多同学对设计非常感兴趣,想从事UI设计的工作。但是工作久了就会感到有点枯燥,如果你想让你的UI设计看起来更加有趣,那么本文所说的10个小技巧你一定要试试!
1、给文案注入生命
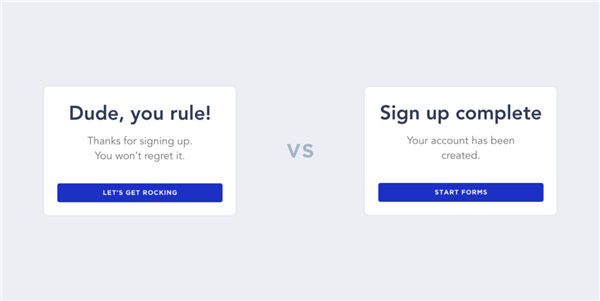
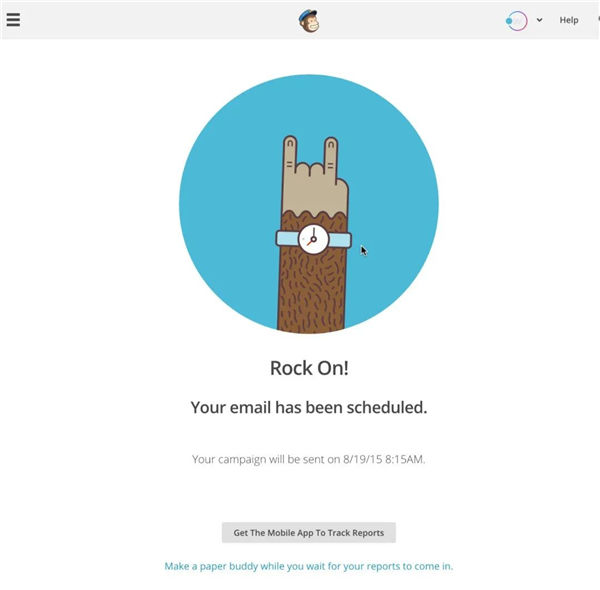
优秀的文案会让你的UI设计作品升华,有趣的文案能给用户带来非常多的乐趣,通过幽默和个性化的文案结合营销的方式,能带来更好的广告效果和用户体验。

两种文案风格对比

好的文案并不一定意味着幽默,有的网站和APP本身就应该严肃,就不能用幽默的文案了。
在设计下一代产品的时候,请考虑如何将用户体验做得更加幽默、更加有趣、更加引人入胜。
2、加入图标和表情符

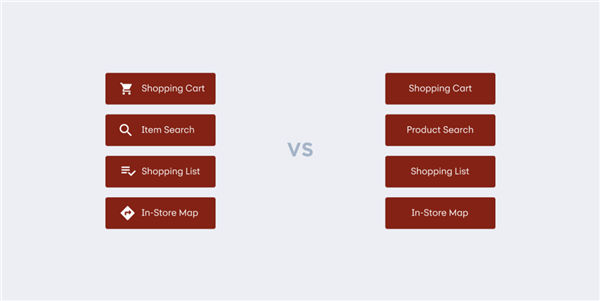
添加表情符和图标能够让你的设计更加一目了然。用户会根据图标进行联想,帮助用户更好更快的理解内容。
但是表情符和图标不能滥用,用的太多会显得繁杂。另外约定俗成的设计尽量不要进行创新,比如:「+」就是添加,购物车图标就意味着购物车,齿轮图标就是设置,这些约定俗成的就不要动了。
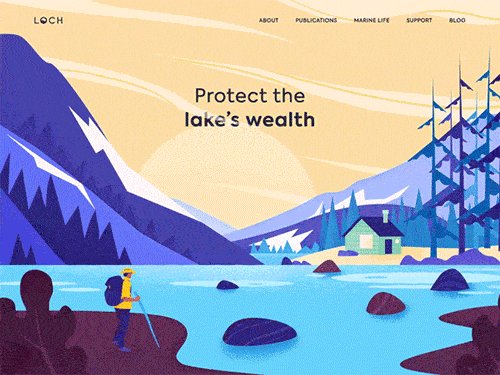
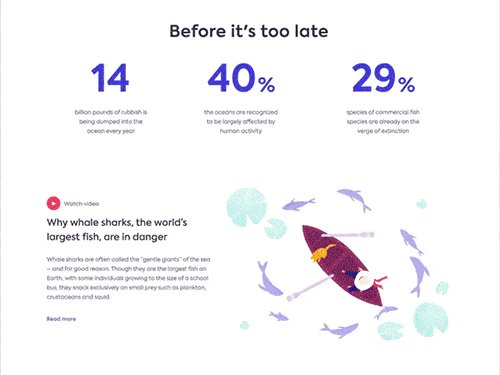
3、通过插画让你的产品更加人性化

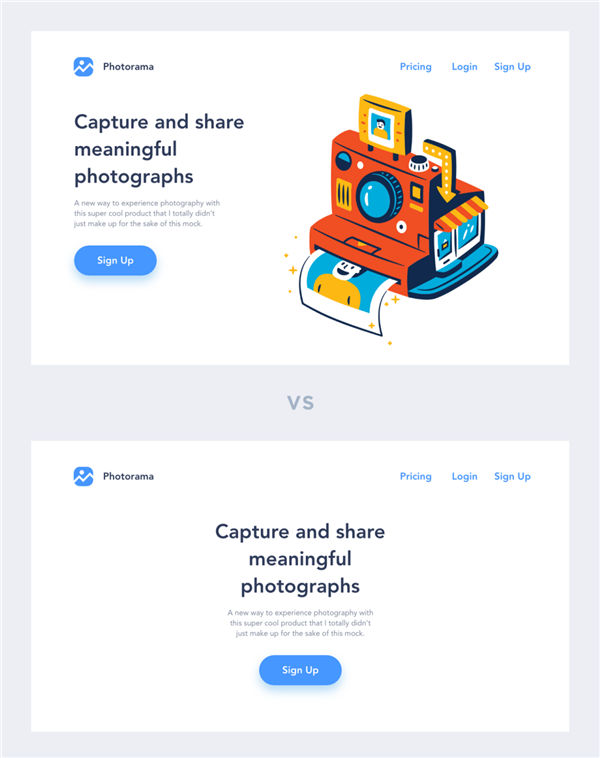
你可以通过插画轻松地传达复杂的的信息。
我们从小就看过很多动画和儿童读物,对于插画早已有所理解,所以在UI设计中加入插画元素,不仅能够平衡界面、吸引用户注意力,还能让用户更加容易的理解你所要表达的内容。
但要注意的是,不能滥用,为了插画而插画。
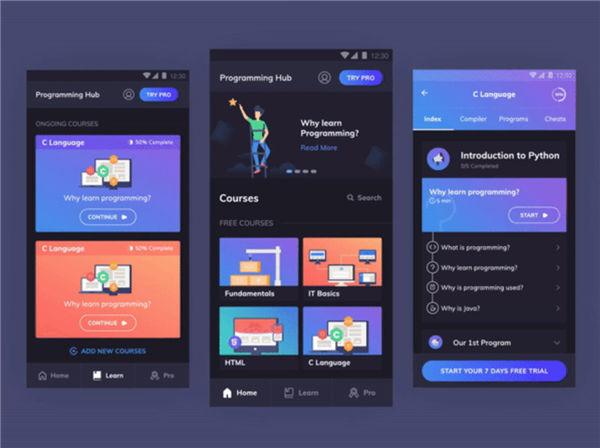
4、深色模式

深色模式让双眼更容易适应,并且和浅色模式在设计上没有太多本质差异,只需修改整个配色方案即可。在不需要投入太大精力的情况下,让用户有多重方案选择,提升了用户体验。
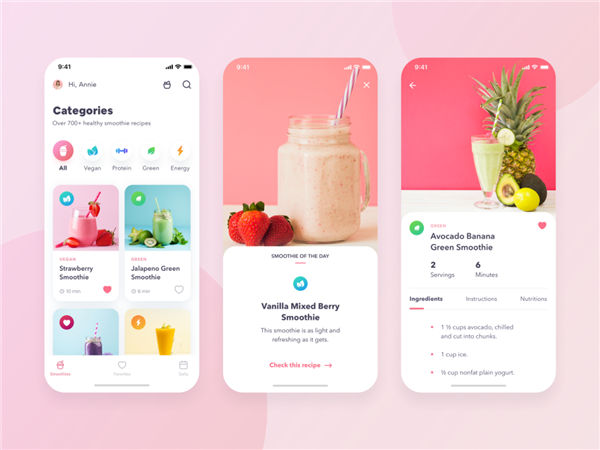
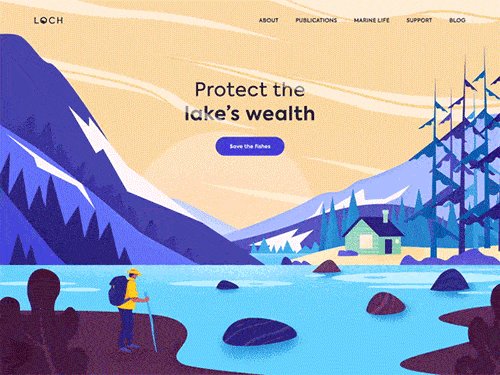
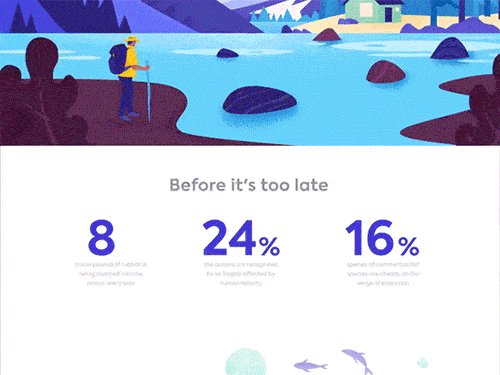
5、高素质的图片

在UI设计中,高质量的图片是提升设计的重中之重。高素质的图片,这样能让 UI 和 体验非常的生动有趣,增强 UI 界面的总体效果。
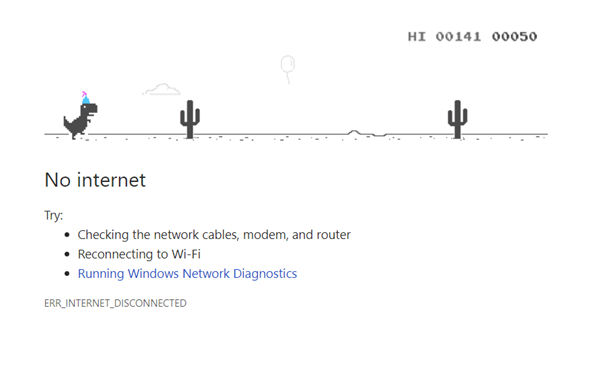
6、让出错状态不那么令人沮丧
404页面是很多设计师容易忽略的页面,其实404页面做好了也会非常有趣,同时还可以通过个性和乐趣将用户体验转变为积极的体验。

谷歌的「网络已断开」报错页面是一个小游戏,感兴趣的童鞋可以去看看!
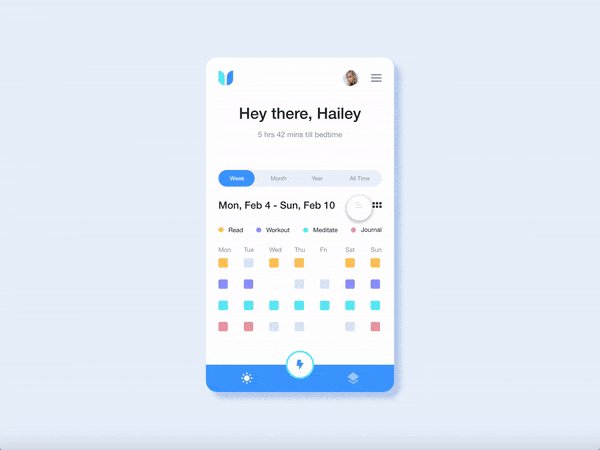
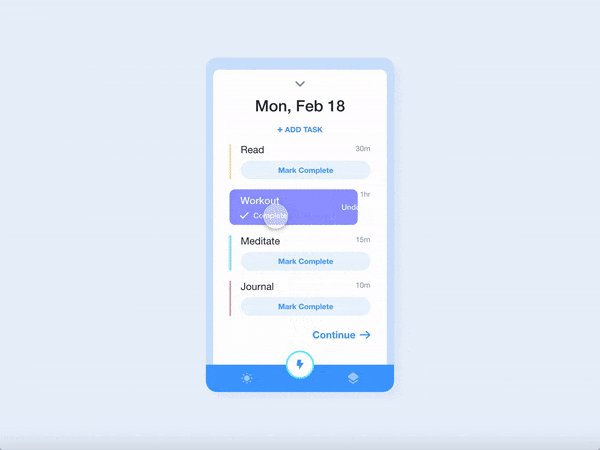
7、加入动效

动效对于UI设计来说已经是必不可少的一部分了,与插画类似,动画应该具有针对性,应该体验优先,而不是分散用户注意力。
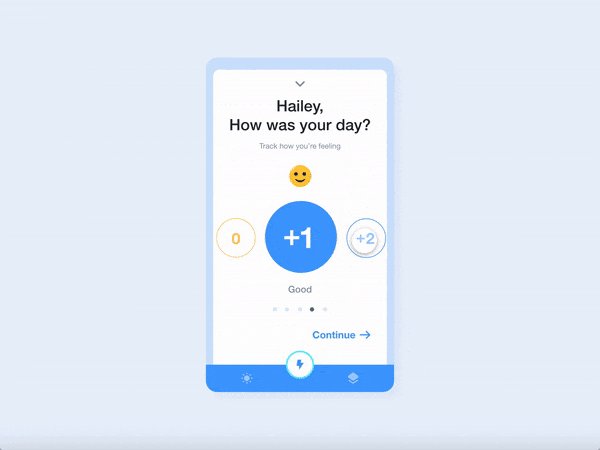
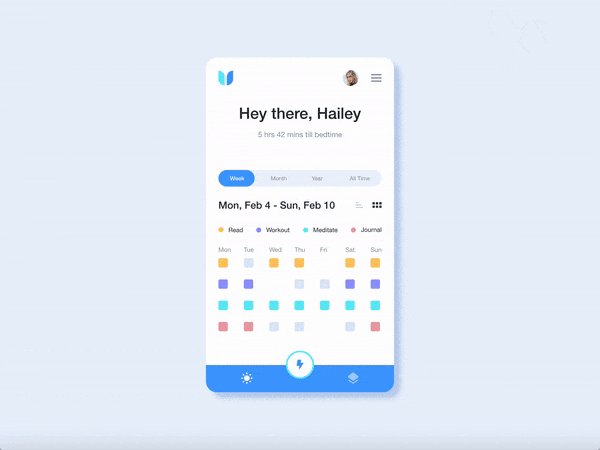
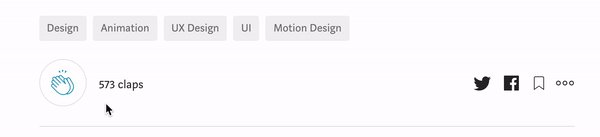
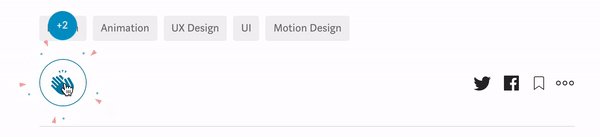
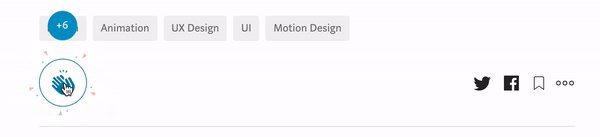
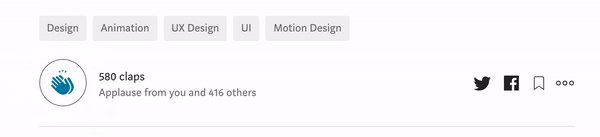
8、通过微交互来帮用户关注细节

和动画类似,微交互能够给用户带来意想不到的微妙体验,可以让你在 APP 当中感知到真实世界的体验,并且微用户交互带来有效的即时反馈。

上面这个案例是把点赞改成了鼓掌,并加上了动效,增强了用户体验。
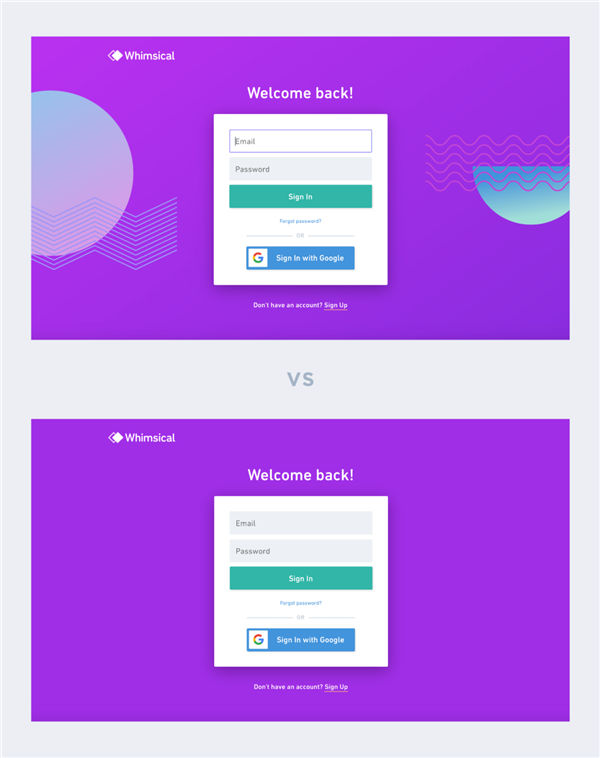
9、加入图案和渐变

图案和渐变是让不那么吸引人的内容变得更加醒目美观的一种有效方法。在图像或者背景中加入纹理、图案、渐变能够迅速让平淡无奇的设计增加风味。

10、用好阴影,增加层次纵深

阴影是增加设计深度的一种好方法,它可以让设计在视觉上更加立体。
不同的元素有着不同的纵深,而在视觉上,越靠近用户的元素越重要,而这种重要就是靠阴影来呈现。
结语
提升UI设计的技巧有很多,但是最重要的还是要熟悉自己的产品和用户需求,根据不同的使用场景和需求来进行设计上的调整,带着目标来进行设计,有方向了总会有提升的方法。

云和数据作为一个深耕IT职业教育多年的教育者,目前的课程涵盖云计算、大数据、人工智能、虚拟现实、软件工程、用户体验设计、网络安全、电子商务等八大方向,结合企业实际用人需求,只为培养更多高端IT技术人才。
声明:除云和数据原创文章外,分享和转载的文章皆为促进IT技术的传播,并不代表本微信赞同其观点和对真实性负责,仅做交流学习使用,非商业用途。如有文章或图片的原作者有异议或涉及版权问题,请立即联系我们,我们将在第一时间进行改正或删除,确保您的权益,谢谢支持!

