CSS中选择器有哪些?怎么用?
- 日期:2023-01-11
- 浏览:334次

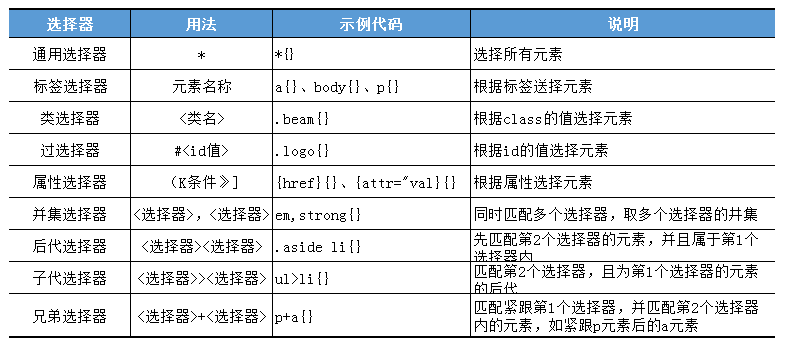
在CSS中,要想将CSS样式应用于特定的HTML标签上,首先需要找到该目标标签。选择器的作用就是从HTML页面中找出特定的某类元素。CSS中选择器的种类非常多,并且在CSS3中也新增了一些选择器,使选择器的功能更强大。表1中列举了常用的基本选择器。

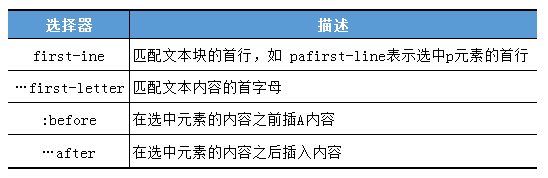
在表1中,分别列出了不同选择器示例代码及说明,可以根据需要选择使用,在CSS中还有两种特殊的选择器:伪元素选择器和伪类选择器。常用的伪元素选择器如表2所示。

常用的伪类选择器如表3所示。

列举了这么多选择器,下面为大家演示选择器的基本用法,如例1-1所示。
<!DOCTYPE htnl><html><head> <meta charset-"UTF-8"> <title>选择器的使用</title></head><style type="text/css"> /*设置导航栏样式/ nav ( width: 300px; } /*设置导航栏中的每一项的样式*/ li { bacxground-color: rgba(0, 0, 0, 0.4); helght: 35px: 1ine-helght: 35px; overflow: hidden; } /*设置偶数行背景细色透明度为0.9*/ li;nth-of-type(2n) { background-color: rgba (0, 0, 0, 0.5); } /*鼠标悬停时背条倾色为#O099E5*/ li:hover { background: 40099E5; } /*设置超链接的样式*/ a( text-decoration; nope; display: block; color: eftf: height: 35px: padding: 0 38px; }</style><body> <nav> <ul> <li><a bcef="#">Java EE教程</a></li> <li><a href="#">Android教程</a></li> <li><a htef="#">PHP教程</a></li> <1i><a href="#">UI设计教程</a></li> <1i><a href="#">ios 教程</a></11> <1i><a href="#“>Web前端教程</a></1i> <li><a href="#">C/C++教程</a></li> </ul> </nav></body></html>上述代码中,第19~22行代码使用伪类选择器设置偶数行背景颜色透明度为0.9;第23~26行代码用:hover选择器实现了鼠标悬停时背景颜色变化的功能;第27~34行代码设置超链接的样式;第37~47行代码实现了课程列表的页面结构,其中用来定义<ul>课程列表。

